I hate working with images. It’s the most tedious part of making websites and writing blog posts.
In fact, sometimes I dread it so much, that I don’t publish posts because I have to make the assets for them.

too many images everywhere
And if you muster up the energy to make them, it’s a cycle of uploads and re-uploads till you get the right resolution, size and colors.
Figma to the Rescue
Figma is a design tool that’s used to make mockups. One feature built-into it is the ability to export your designs as an image.
So for most of my banners, and graphics and almost anything for the web, I make them Figma.

And everytime I make changes, I have to export the the picture out, and upload it.
If a size is incorrect, or a color is wrong, I have to drag it over and upload it somewhere else. That also means you get a bunch of the same assets called “image”, “image_copy_1”, “image_copy_2”.
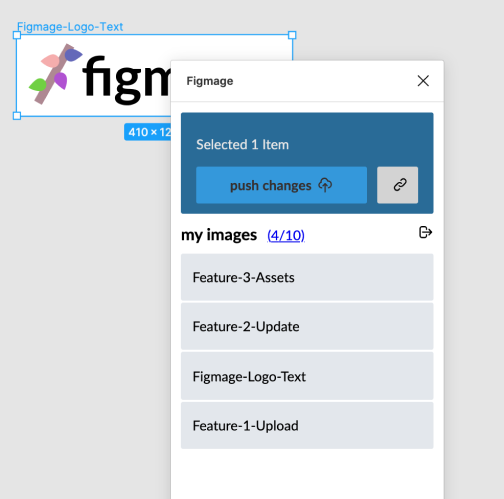
Meet Figmage
Taking this entire hassle out, you can now just get an image link directly to your design in Figma.
Integrating it is as easy as dropping the link in an image tag.
<img src="https://figmage.com/images/-wgliTMiWvjf3WPlpWzgA.png" />
I built Figmage to automatically uploads your designs from Figma into a cloud URL.

In fact, all of the images in this blog post live in a Figma file and have been uploaded to Figmage.
If Christmas rolls around, and I wanted every image to have a red background, I can make and publish the changes without even touching my website. The changes are seen in an instant.
My favorite part is that I can use it without ever leaving my browser.
Things to Know
I built Figmage’s image hosting using AWS Lambda and S3. And as a technology person, I have to call out the trade-offs:
-
Hosted on Figmage.com - The images are hosted with the figmage domain rather than your custom domain. Webflow does something similar. This may or may not work well with SEO for images.
-
Cold-Start - I’ve generally found that images take 200ms load. Which is the general response time for AWS Lambda. However, in a cold-start (e.g. nobody is using the service), it may take up-to 2 seconds to send an image. So for major assets that are critical to load (e.g. a background), I might not use Figmage.
In any case, you can always upload your final assets to a provider of your choice from Figma. You can use figmage as a playground for when you’re still experimenting with the right assets.
It’s also my first project that makes revenue, you can get a limited lifetime deal for a 1000 images at $20.
